Hoje durante a aula de aplicações realizamos um poster de apelo ao cyberbullying. Deixa mos aqui o nosso poster para vocês
terça-feira, 26 de novembro de 2019
terça-feira, 19 de novembro de 2019
Boas / Hi,
Hoje no nosso blogue vamos falar sobre as técnicas de compressão de imagem. Essa técnicas podem ser com perda ou sem perda.
Técnicas de compressão:
com perda:
- Definido como operação que admite alguma perda de qualidade dos dados
- A informação é comprimida por algum algoritmo e, ao descomprimir, a informação é diferente da original, mas suficientemente parecida para que seja útil
- Exemplo típico: a maioria das imagens .jpg na internet em que se percebe uma diminuição da qualidade próximo às bordas ou trocas de cor na imagem
- Dependendo do algoritmo aplicado, essa compressão sofre de perda constante
- Perdem-se dados sucessivamente, à medida em que se aplica o algoritmo várias vezes, ao comprimir e descomprimir. Isso resulta numa maior perda de dados do que a aplicação do algoritmo de uma só vez
- Existem dois esquemas básicos de compressão:
- Métodos de Transformação
- Métodos Preditivos
- Em alguns sistemas, as duas técnicas são combinadas.
sem perda:
- Definido como uma operação sem perdas de nenhum dado
- A informação é comprimida por algum algoritmo e, ao descomprimir, todas as informações são recuperadas
- Exemplo típico: ficheiros bzip, gzip, .gz
- Os mais conhecidos são o .zip ou .rar.
- Ele é usado quando é importante que a informação original e a descompactada sejam idênticas
- Ex.: executáveis e documentos texto
- E com relação às imagens?
- Alguns formatos usam apenas esse tipo. Ex. PNG e GIF*
- Outros formatos usam ambos. Ex.: TIFF e MNG
- Outros formatos usam algoritmos com perdas. Ex.: .bmp, .jpeg
Formatos de ficheiros de imagem Bitmap:
BMP (bitmap)
O BMP é um formato muito popular, devido ao programa de pintura do windows, o Paint. É o formato mais comum e não inclui, até ao momento, nenhum algoritmo de compressão.
GIF (Graphics Interchenge Format)
O GIF é um formato com compressão sem perdas, não perdendo a qualidade quando é alterado o seu tamanho original. São ficheiros que ocupam um pequeno espaço no computador, sendo perfeitos para o desenvolvimento de páginas para a internet. Este formato não suporta mais do que 256 cores (8 bits) e é lido por muitos programas. O sucesso deste formato na web deve-se a particularidades como a transparência, resultando daí imagens sem limites e preenchimento, que se inserem nas páginas web. Igualmente, um ficheiro GIF pode ser animado quando aceita várias imagens que se abrem com um certo movimento, Uma imagem entrelaçada (Interlace) no formato GIF é visualizada no browser com uma resolução crescente à medida que vai sendo carregada. Todos os browsers suportam este formato, não havendo necessidade de instalar software específico para usufruir destas animações.
JPEG (Joint Photographic Experts Group)
A extensão JPEG; JPG ou JFIF (JPEG File Interchange Format) é um formato com vários níveis de compressão com perdas, muito popular para compressão de ficheiros, mas que implica a perda de informação diminuindo a qualidade de imagem. A compressão deste formato baseia-se na eliminação de informações redundantes e irrelevantes, isto é, na repetição da mesma cor em pontos adjacentes ou de cores semelhantes não diferenciadas a olho nu. Pode-se, no entanto, escolher compressões menores para atenuar a perda de qualidade da imagem em cada compressão.
PCX (PC Paintbrush)
O formato PCX é um dos formatos bitmap mais antigos criados para o programa Paint-brush da Microsoft. É um formato que continua a ser usado pelas aplicações da Zsoft, utilizando a compressão com e sem perdase podendo ser lido por vários programas.
PDF(Portable Document Format)
O formato PDF é um formato criado com o programa Adobe Acrobat. Este formato é muito usado para converter e comprimir de forma substancial documentos de texto e imagens, quando existe a necessidade de enviar, para leitura, esta informação para outros computadores, por rede ou por outro suporte, bastando que o outro computador tenha instalado o Adobe Reader ou outro programa que permita a leitura deste formato.
PNG(Portable Ntework Graphics)
O formato PNG é um formato com compressão sem perdas que substitui o formato GIF para a web, suportando uma profundidade de cor até 48 bits, mas não comportando animação.
TIFF(Tagged Image File Format )
O formato TIFF é um formato sem compressão muito utilizado em programas bitmap de pintura e edição de imagem e com software de digitalização. É o maior em tamanho e o melhor em qualidade de imagem. É o formato ideal para o tratamento da imagem antes de esta ser convertida para qualquer outro formato. Geralmente, os programas de desenho não utilizam este formato, no entanto, programas de composição de texto permitem a importação de ficheiros com esta extensão.
terça-feira, 12 de novembro de 2019
Boas / Hi,
Hoje no nosso blogue vamos falar sobre os modelos de cor abordados na aula: RGB, CMYK, HSV, YUV. É necessário usar um método preciso para definir cores. Os Modelos de cores fornecem diversos métodos de definição de cores, e cada modelo define as cores utilizando componentes de cores específicos.
Modelo RGB:
Em modelos de cores aditivos, como o RGB, a cor é produzida a partir da luz transmitida. O RGB é, portanto, usado em monitores, onde as luzes vermelha, azul e verde são misturadas de várias formas para reproduzir uma ampla variedade de cores. Quando as luzes vermelha, azul e verde são combinadas em suas intensidades máximas, o olho percebe a cor resultante como branco. Em teoria, as cores ainda são vermelho, verde e azul, mas os pixels em um monitor estão muito próximos uns dos outros para o olho diferenciar as três cores. Quando o valor de cada componente for 0, o que significa que há ausência de luz, o olho percebe a cor como preto.
Modelo CMYK:
Modelo HSV:
O modelo HSV define as cores em função dos valores de 3 atributos cruciais: tonalidade, saturação e valor. A tonalidade (Hue) faz referência à cor como tal, por exemplo, a tonalidade do mar é azul.
A saturação (Saturation) ou intensidade indica a concentração de cor no objeto. A saturação de vermelho de um morango é maior que a do vermelho de uns lábios. Finalmente, o valor (Value) denota a quantidade de claridade que tem a cor (totalidade pode ser mais ou menos escura). Quando falamos de valor referimo-nos ao processo mediante o qual se acrescenta ou se tira o branco a uma cor.
Modelo YUV:
O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (V) e pela componente crominância ou cor (U = blue - Y e V= red - V). Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
quinta-feira, 7 de novembro de 2019
Boas / Hi,
Hoje no nosso Blogue vamos abordar o conceito de imagem e cor e a sua interpretação pelo cérebro humano.
A representação visual de um objecto recebe o nome de imagem. Esta representação pode realizar-se através de diversos procedimentos ou técnicas, como a fotografia, a pintura ou o vídeo.
Digital, por sua vez, é aquilo que é relativo aos dedos, ainda que actualmente o conceito seja usado no âmbito da tecnologia em referência à representação de informação de modo binário (em dois estados).
Estas definições permitem-nos indicar que uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros). Pode-se obter estas imagens de diversas maneiras.
Uma possibilidade é utilizar um dispositivo que trata da conversação analógica-digital. É o caso de uma câmara fotográfica digital ou de um scanner. Com uma câmara deste tipo, uma pessoa pode tirar uma imagem e guardá-la em formato digital, seja num computador ou noutro suporte/dispositivo. O scanner, por sua vez, permite registar e capturar uma imagem física (como uma foto numa revista) e transforma-la numa imagem digital.
Conceito: Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
visão fotópica: A visão fotópica relaciona-se com a sensibilidade do olho em condições de intensa luminosidade, e é assegurada por um conjunto de três tipos diferentes de cones existentes na retina:
“Uma imagem vale mais que mil palavras” é uma expressão popular de autoria do filósofo chinês Confúcio, utilizada para transmitir a ideia do poder da comunicação através das imagens.
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
Hoje no nosso Blogue vamos abordar o conceito de imagem e cor e a sua interpretação pelo cérebro humano.
Imagem Digital:
Digital, por sua vez, é aquilo que é relativo aos dedos, ainda que actualmente o conceito seja usado no âmbito da tecnologia em referência à representação de informação de modo binário (em dois estados).
Estas definições permitem-nos indicar que uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros). Pode-se obter estas imagens de diversas maneiras.
Uma possibilidade é utilizar um dispositivo que trata da conversação analógica-digital. É o caso de uma câmara fotográfica digital ou de um scanner. Com uma câmara deste tipo, uma pessoa pode tirar uma imagem e guardá-la em formato digital, seja num computador ou noutro suporte/dispositivo. O scanner, por sua vez, permite registar e capturar uma imagem física (como uma foto numa revista) e transforma-la numa imagem digital.
Cor:
Forma como é feita a Interpretação das cores pelo cérebro humano: A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
visão escotópica: A visão escotópica é produzida pelo olho em condições de baixa luminosidade, que será produzida pelos bastonetes que existem na retina.
visão fotópica: A visão fotópica relaciona-se com a sensibilidade do olho em condições de intensa luminosidade, e é assegurada por um conjunto de três tipos diferentes de cones existentes na retina:
· 64% são do tipo vermelho
· 32% do tipo verde
· 2% do tipo azul
· 32% do tipo verde
· 2% do tipo azul
“Uma imagem vale mais do que 1000 palavras”:
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
Escolhemos esta imagem pois é uma imagem muito emocionante e indescritível através de palavras. Esta imagem descreve o momento trágico em que o jogador do Tottenham Son, comete uma infração sobre o jogador Português do Everton André Gomes que resultou numa grave lesão na perna direita para o jogador do Everton. Foram momentos inexplicáveis de um misto de sensações e a imagem descreve perfeitamente o estado em choque dos jogadores presentes em campo.
Boas / Hi,
Hoje durante a aula iremos debruçar nos sobre alguns tipos de letra. Escolhemos falar mais detalhadamente do tipo Times New Roman falar sobre a sua origem e sobre a forma como é usada hoje em dia.
Times New Roman:
A Times New Roman é uma família tipográfica serifada criada em 1932 para uso do jornal inglês The Times of London. Hoje é considerada um dos tipos mais conhecidos, utilizado ao redor do mundo — devido ao facto de ser a fonte padrão em diversos processadores de texto.
A Times New Roman em conjunto com o outro tipo de letra também muito conhecido Arial são as letras mais usadas em trabalhos via principalmente Word mas também em outras aplicações.
Tipos de fontes Bitmapped e escaladas:
Existem dois tipos de fontes: bitmapped e escaladas.


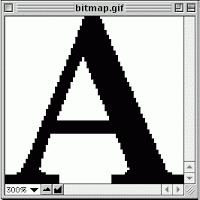
- As fontes bitmapped são guardadas como uma matiz de pixéis e, por conseguinte, ao serem ampliadas, perdem qualidade. São ainda concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas.
- As fontes escaladas são definidas matematicamente e podem ser interpretadas (redering)
- sólido de formas contínuas. Podem ser ampliadas sem perder a qualidade das suas formas.
- alquer tamanho que forem requisitadas. Contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto.
Fontes escaladas: Type 1, TrueType e OpenTy
Fontes com serifa e sem serifa:
Serifas são aqueles pequenos traços e prolongamentos nas hastes das letras, visto com frequência em fontes como a Times New Roman, que portanto é uma fonte Serifada veja o exemplo abaixo:

Desta forma as fontes chamadas Sans-Serif, ou seja, sem serifa, são aquelas que não possuem esses traços e alongamentos. Um exemplo é a Arial:

Nuvem de palavras
Subscrever:
Mensagens (Atom)
Boas / Hi: E chegamos assim ao final do terceiro período e ao final do ano letivo. Não só representa o final do nosso ano letivo (mais um n...
-
Boas / Hi, Hoje no nosso Blogue vamos abordar o conceito de imagem e cor e a sua interpretação pelo cérebro humano. Imagem Digital...
-
Boas/ Hi Hoje na aula estivemos a fazer caligramas (ficha numero 10)






.jpg)